Beispiele + Pflegetipps
Navigation
Die Hauptnavigation (erste Ebene) setzt sich aus den Unterseiten von „maximo-werbeartikel.de“ (Seiten-ID 1) zusammen. Das Dropdown-Menü, das angezeigt wird, wenn man mit der Maus über einen Hauptnavigationspunkt fährt, wird automatisch aus den Produkten generiert.
Zusätzlich dazu gibt es rechts oben im Header (Kopfbereich der Webseite) eine Suche und die Anzeige der Artikel im Warenkorb. Direkt neben der Hauptnavigation befindet sich außerdem ein Login-Button, der auf die Login-Seite verweist.
Des Weiteren gibt es eine Metanavigation im Footers (Fußbereich der Seite) mit allen Unterseiten von "Metanavigation" (Seiten-ID 4).
Bereiche
Die Seiten im Backend enthalten jeweils nur einen Bereich, um Inhalte zu pflegen: den Hauptinhaltsbereich, der im Frontend auf einem weißen Hintergrund ausgegeben wird. Im Frontend wird unterhalb des weißen Bereichs auf allen Seiten das 6-spaltige Element mit der Kategorie-Vorschau ausgegeben. Da dies immer gleich ist, wurde es im Backend nur einmal angelegt und befindet sich unterhalb der Funktionsseiten auf der Seite "Kategorie-Vorschau (6-Spalter)".
Auf der Startseite gibt es nur einen Bereich namens "Slider", in dem ein Bilderslider angelegt wird.


Überschriften
Sie haben folgende Überschriften zur Verfügung:
Überschrift H1
Diese Überschrift sollten Sie nur einmal pro Seite verwenden. Sie dient als Seitenüberschrift und sollte zusammenfassend ausdrücken, was auf der jeweiligen Seite zu erwarten ist.
Überschrift H2
Diese Überschrift können Sie beliebig oft verwenden, um weitere Abschnitte der Seiten zu unterteilen.
Hintergrundbild im Content-Bereich
Dieses Bild wird in den Seiteneigenschaften im Tab "Ressourcen" im Feld "Media" gepflegt. Ist hier kein Bild hinterlegt, so werden die Elternseiten durchsucht bis eins gefunden wird - und zwar spätestens auf der Startseite (Seiten-ID 1). Hier sollte auf jeden Fall ein Default-Bild hinterlegt sein.
Rasterelemente
Um den Inhaltsbereich in mehrere Spalten aufzuteilen, stehen hier folgende "Raster-Elemente" zur Verfügung:
- Container 33-33-33
- Container 33-66
- Container 50-50
- Container 66-33
Diese dienen wiederum als Container für weitere Inhaltselemente und teilen die Seite - zumindest in der Desktopansicht – in zwei bzw. drei Spalten mit der jeweiligen prozentualen Breite auf. In der Responsive-Ansicht brechen diese Spalten dann ggf. zur besseren Darstellung um.
Überschrift Spalte 1
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text & Medien“, welches mit Text und/oder Bilder(n)/Video(s) verwendet werden kann.
Überschrift Spalte 2
Die Spalten der Rasterelemente werden in ihrer Höhe immer aneinander angeglichen, was besonders bei diesem Rasterlement mit Hintergrundfarbe auffällt. Trotzdem sollten Sie aus optischen Gründen darauf achten, die Spalten eines Rasterelements nicht mit extrem unterschiedlich viel Text zu befüllen.
Überschrift Spalte 3

Es kann natürlich auch ein Bild in einer Spalte ausgegeben werden.
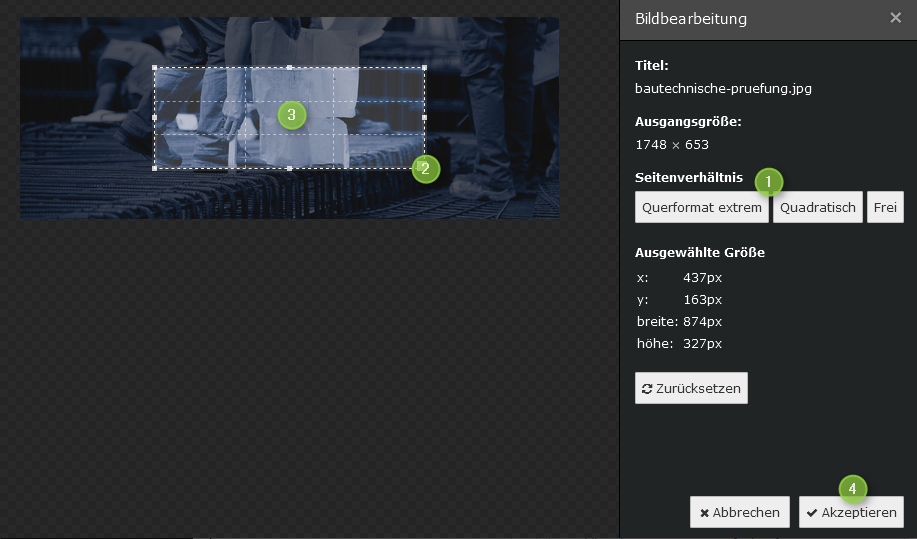
Bildausschnitt festlegen
Bei jedem Bild kann über die Schaltfläche "Editor öffnen" der gewünschte Ausschnitt mittels der verschiedenen Seitenverhältnisse festgelegt werden. Dies bietet sich vor allem an, wenn Sie Bilder neben- oder übereinander darstellen wollen, die alle das gleiche Format haben sollen.
Dazu einfach das Verhältnis anklicken (1), dann die Auswahl im Bild über Ziehen an den Ecken entsprechend vergrößern (2) bzw. über Drag & Drop den ganzen Bereich an die gewünschten Stelle schieben (3) und anschließend die Änderung akzeptieren (4).

Textformatierung
Die Formatierung des Textes kann bedingt über den Rich-Text-Editor (RTE) vorgenommen werden. Verweise werden über die Schaltfläche "Link einfügen / editieren" im RTE erzeugt.
Möchten Sie einen Absatz besonders hervorheben, können Sie den Absatz markieren und unter "Stil" im RTE den "Highlight-Text" auswählen:
So sieht dieser Absatz aus. Er ist grün, hat einen fetten Schriftschnitt und ist etwas größer als der übliche Fließtext. Daher können auch nur komplette Absätze damit markiert werden und nicht einzelne Wörter.
Mask-Elemente
Folgende spezielle Mask-Elemente stehen Ihnen zur Verfügung:
Slider
Der Slider ist nur auf der Startseite vorgesehen und geht hier über die gesamte Breite der Webseite. Sobald im Slider nur ein Bild hinterlegt ist, wird aus dem Slider ein statisches Headerbild.
Kategorie-Vorschau
Dieses Element wird nur einmal im Backend angelegt und im Frontend auf jeder Seite ausgegeben. Es befindet sich auf der Funktionsseite "Kategorie-Vorschau (6-Spalter)". In diesem Mask-Element geben Sie den Titel der Kategorie an, wählen die Kategorie in einer Select-Box zusätzlich aus, hinterlegen ein Vorschaubild und die Verlinkungen, die bei hover auf das Bild erscheinen sollen.
Toggles
Mit diesem Element können Sie größere Textpassagen besser strukturieren und platzsparend ausgeben. Jedes Element besteht aus einem Titel, der immer sichtbar ist und dem Inhalt, der erst bei Klick auf den Titel eingeblendet wird. Dieses Element ist aktuell auf der Seite "Häufige Fragen" zu sehen.
Weitere Inhalte / Sonderfunktionen
Downloads
Zur Darstellung von Downloads kann der "Typische Seiteninhalt" "Dateilinks" verwendet werden. Hier können Sie Dateien zum Download bereitstellen und diese jeweils optional mit Titel und Beschreibung versehen.
-
 Word-Dokument Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 4 KB
Word-Dokument Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 4 KB -
 PDF-Datei Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 10 KB
PDF-Datei Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 10 KB -
 Powerpoint-Präsentation Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 35 KB
Powerpoint-Präsentation Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 35 KB -
 Excel-Datei Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 5 KB
Excel-Datei Hier können Sie eine Beschreibung für Ihre Datei hinterlegen. Damit Sie angezeigt wird, müssen Sie unter "Erscheinungsbild" den Haken bei "Beschreibung anzeigen" setzen. 5 KB
Kontaktformular
Auf der Seite Kontakt (Seiten-ID 5) wird das Kontaktformular dargestellt. Die Benachrichtigung geht per E-Mail an den Administrator.
Nach (erfolgreichem) Absenden des Formulars gelangt der Besucher auf eine Antwortseite, dessen Inhalt auf der Seite "Kontakt > Vielen Dank" (Seiten-ID 16) gepflegt werden kann.
404-Fehlerseite
Gibt der Besucher im Adressfeld des Browsers eine falsche Seite ein oder gelangt über einen veralteten Link zur Webseite, erhält er eine entsprechende 404-Fehlerseite, deren Inhalt auf der Seite "Funktionsseiten > 404 - Seite nicht gefunden" (Seiten-ID 12) gepflegt werden kann.
Login-Bereich / Händlersuche
Auf der Seite "Login" können sich ihre Kunden mit den von Ihnen mitgeteilten Zugangsdaten anmelden. Dazu müssen Sie im Systemordner "Händler" unterhalb von "Datenspeicher" die gewünschten Benutzergruppen und Benutzer anlegen. Verschiedene Benutzergruppen können dazu verwendet werden um unterschiedliche Berechtigungen (z.B. die Sichtbarkeit von Seiten) zu vergeben. Sollen die Berechtigungen für alle Benutzer identisch sein, so genügt die aktuell vorhandene Benutzergruppe "Händler".
Legen Sie für jeden Händler, der Zugang zu Ihrem internen Bereich haben soll, einen Website-Benutzer an und vergeben Sie einen Benutzername (bspw. die E-Mail Adresse des Händlers) sowie ein Kennwort.
Markieren Sie Benutzerdatensätze, welche über die Händlersuche sichtbar sein sollen mit einem Haken im Feld "In Händlersuche anzeigen" und hinterlegen Sie alle Infos (inkl. Bild) zu diesem Händler im Reiter "Persönliche Daten". Diese erscheinen dann automatisch auf der Seite "Händlersuche".
Bestimmte Seiten in der Metanavigation sind aktuell für nicht eingeloggte Benutzer nicht sichtbar. Um dies für weitere Seiten so einzustellen, gehen Sie auf die gewünschte Seite in die Seiteneigenschaften, wechseln zum Reiter "Zugriff" und wählen bei "Zugriffsrechte für Benutzergruppen" im rechten Auswahlfeld den Eintrag "Anzeigen, wenn angemeldet" aus.
Aktionen / News
Die Aktionen werden mit Hilfe der Extension "just_news" umgesetzt. Die Übersichtsseite "Aktionen" (Seiten-ID 73) finden Sie unterhalb der Funktionsseiten. Hier ist ein Plugin angelegt, das alle vorhandenen Aktionen in einer Listen-Ansicht ausgibt.
Des weiteren gibt es eine Listen-Ansicht in Kurzform, die für den Punkt "Aktionen" innerhalb des 6-spaltigen Elements mit den Kategorie-Vorschauen gedacht ist. Bitte beachten Sie, dass der Platz hier begrenzt ist. Sie sollten daher die Überschriften der Aktionen kurz halten.
Die einzelnen Aktionen sind als Seiten unterhalb der Seite "Aktionen" (Seiten-ID 73) angelegt. In den Seiteneigenschaften dieser Seiten hinterlegen Sie einen Titel, ein Datum, einen kurzen Beschreibungstext im Feld "Inhaltsangabe" und unter dem Reiter "Ressourcen" im Feld "Media" ein Bild. Für die Listen-Ansicht in Kurzform wird nur der Titel benötigt. In der anderen Listen-Ansicht werden aber alle eben genannten Felder ausgegeben.
Bild und Titel werden automatisch zur jeweiligen Aktionsseite verlinkt. Außerdem wird ein "mehr"-Link generiert, der zum gleichen Ziel führt.
Für die Detailansicht einer jeden Aktion legen Sie die gewünschten Inhalte auf der jeweiligen Aktionsseite an - wie auf ganz normalen Inhaltsseiten.








